How do you display a measure with different data formats against different Series elements in a chart? This is where conditional style and InScope report function comes to the rescue.
Requirement: Display a chart with Revenue measured against Product Line members in the primary axis and against web Order Method against the secondary axis. Display Revenue with 3 decimal places against Product Lines and 2 decimal places against Web order method.
This requirement can be extended to display different data formats against different series members.
Solution:
Step 1: Create the chart with Revenue as the default measure, Product Line dragged into Primary Series and Web Order Method dragged into Secondary Series and Year dragged into Categories.
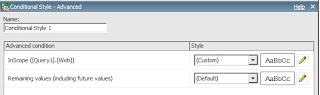
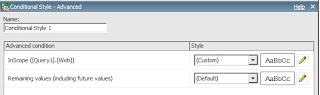
Step 2: Select Revenue and create an advanced conditional style with the expression as InScope(Web)
Set the format in the style properties for this condition.

Likewise create another advanced condition for Product Line.


Requirement: Display a chart with Revenue measured against Product Line members in the primary axis and against web Order Method against the secondary axis. Display Revenue with 3 decimal places against Product Lines and 2 decimal places against Web order method.
This requirement can be extended to display different data formats against different series members.
Solution:
Step 1: Create the chart with Revenue as the default measure, Product Line dragged into Primary Series and Web Order Method dragged into Secondary Series and Year dragged into Categories.
Step 2: Select Revenue and create an advanced conditional style with the expression as InScope(Web)
Set the format in the style properties for this condition.

Likewise create another advanced condition for Product Line.


No comments:
Post a Comment